Your domain setup is almost ready!
Your domain is properly configured to point to our IP address.
Now follow these 3 easy steps to make your web site to appear under your domain:
1. Login to Admin View of your site.
2. From the left Panel choose Site Settings option.
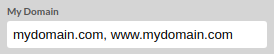
3. Inside the My domain field, enter your domain name both with, and without "www.", separated with a coma.

Click Save to apply the changes.
Following the Update, your website should load when the domain name is accessed in any supported browser.